絵のチェックシートを学ぶ
チェックシートとは
・チェックシート(ちぇっくしーと,check sheet):データの取得・整理を容易にし、また点検・確認項目がもれなく行えるように、あらかじめ設計された様式・フォーマット(出典)
チェックシート、チェックリスト等いろいろな呼び方があるみたいですね。WEBでは自己分析で用いられることがあるようです。
尺度と美の関係について
尺度(しゃくど)は一般的な意味は「長さを図る器具」で、「物事の評価、判断を行なう際の規準。めやす。」という意味でも使われます。ある絵が美しいかどうかの基準を「尺度」として形成する試みをしたら便利かもしれません。
美について振返り
基本的には上の記事の振返りになります。
ある芸術作品が美しいかどうかは極論を言えば人それぞれであり、理想論で言えば普遍的・絶対的なものがあるということになります。
自分がある芸術作品を見てどう感じるかというのは基本的には個人的な感覚であり、主観的なものです。Aさんがピカソを美しいと感じることもあれば、Bさんがピカソを美しくないと感じることもあるのです。こういった意味で芸術は趣味の領域であり、簡単に言えば食べ物のように「好きか嫌いか」の範囲にあるともいえます。レバーが好きな人もいれば、嫌いな人もいるようにです。
しかし理想論でいえば、そういった「人それぞれの趣味的な美」を超えた普遍的・絶対的な美があるのではないか、という考えも一方であります。たとえばものすごくリアルな絵を見て、これは美しいと思う人は多いはずです。もちろんそれを美しくないと思う人もいるかもしれませんが、多くの人は写実的な絵を美しいと感じます。この多くの人が美しいと思うような性質を持つ美を「普遍的な美」と形容してもいいと思います。
たとえば日本では髪の色が黒いことが普遍的です。極めて多くの人の髪の色は黒色ですよね。しかし金色の人、茶色の人、白色の人といったように違う色の人もいます。黒色ではない人がいる時点で、日本人の髪色は絶対的に黒色だ、ということが言えないわけです。このことから、普遍的な美というものはあるかもしれないが、絶対的な美を探すのは難しいということがわかります。しかしもしかしたら一人も漏れずに美しいともうような絶対的な美というものがあるのかもしれません。絶対的な美があるかどうか、神がいるかどうかは近い次元にあると思います。
主観的な尺度としてチェックリストを作る:主観、局所、普遍、絶対の4類型
普遍的な美や絶対的な美を自分一人で探すというのはとても難しいです。他の人がどういうものをどう感じるかというものを聞いて回る必要があります。
しかし主観的な美というものは自分の中にある程度は確信をもてるものなので、尺度を形成することができます。
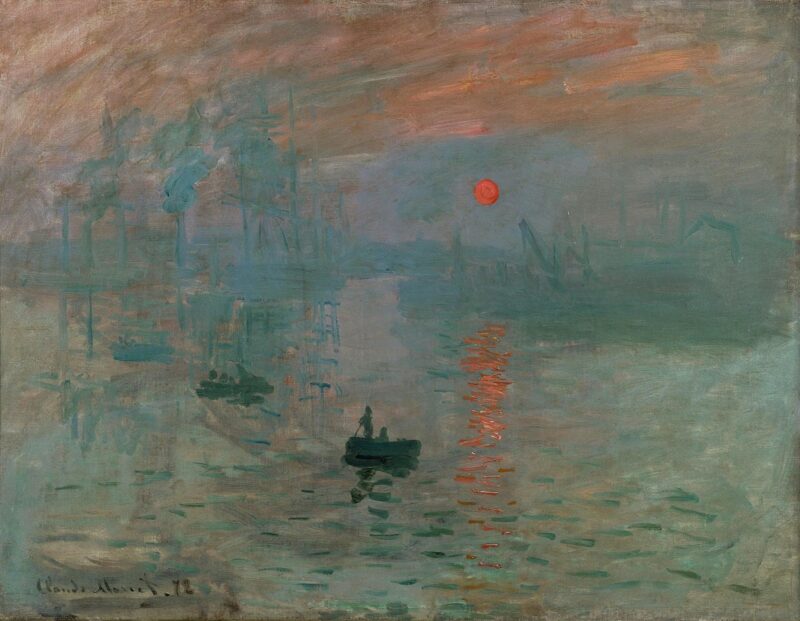
たとえば私はクロード・モネの『印象・日の出』を美しいと感じます。しかし他の人がこの絵をどう思っているかどうかはわかりません。つまり、この時点では主観的な美の尺度しか形成することができません。
「どうして(why)」この絵が美しいと感じるか、私にはよくわかりません。「どこ(where)」が美しさを形成しているのか、私にはよくわかりません。もしかしたら自分の思い出の一部に当てはまるから美しいと感じるのかも知れないし、色使いや物の形状が美しさを感じさせるのかもしれません。こういった絵の分析というのもがまずは尺度の作成に必要になります。このwhy(もしくはwhere)を分析するのは意外と難しいです。言葉にできないような部類の美しいの要因というものがあるのかもしれません。あるいは部分だけを見たらダメで、部分と部分の関係が相互作用して、全体として美の要素を作り出しているのかもしれません。
【第一回】パターンランゲージとは何か?良い絵とは?クリストファー・アレグザンダーから考える
【第二回】C・アレグザンダーのパターン・ランゲージとはなにか?このサイトの目的について
この分野はパターンランゲージとして記述していくことで探っていくことにします。
たとえば「色が調和しているから美しい」と具体的に「where」を出してみます。これを尺度として使う場合はこのようになります。
- 色が調和しているか
本当ならこのリストにチェックボックスをつけて判定させるのですが、今回は省きます。要するに現時点では「色が調和していたらあなたの絵は美しい」という判定になるわけです。もちろんその尺度のみで絵が美しくなるわけではありません。このような尺度をたくさん見つけていき、自分のチェックリストを作成するというわけです。
このような尺度を見つける方法は他の人の芸術作品だけではなく、一般的に芸術作品と呼ばれない分野(たとえばハサミやホチキスでさえも)でも対象になります。そして言うまでもなく人工物以外の自然もその対象となります。美しさを生み出すような尺度を自分でたくさん見つけていくのです。そうすることで自分が美しいと思うような絵を作り出すヒントとしての尺度が出てきます。一方で、そうしてできた絵が他人も美しいと感じるかは別の問題であり、それは普遍的な美の問題になります。普遍的ではないが、たまたま近い感性の人に刺さったような美というものもあるかと思います。そのような美を局所的な美と便宜的に定義しておきます。
howの尺度
「色が調和しているか」だけではなく、「どうしたら色が調和するか(how)」も同時に記述していくといいと思います。「目と目が離れすぎていないか(眉間は目一つ分が理想です)」というチェックリストは()の中にhowが書かれています。こうしたhowはひとつではなく、正解も難しい内容が特に美の尺度では多いのでパターンを羅列していくといいかもしれません。
初心者用の例
絵のチェックシートというものがありましたので紹介させていただきます(出典)。これは正解の指標ではなく、あくまでも例として引用します。自分で美しい尺度を探してチェックシートを作っていきましょう。このチェックリストは美的な観点というより、成長するための観点で形成されているようですね。尺度(チェックリスト)は美だけではなく、成長などさまざまな要素で応用が効くものだと思います。
- 体も描いているか(顔だけ描くのは上達しません。せめて胸まで描きましょう)
- 顎が口の下にあるか (輪郭がずれている人が多いです)
- 目と目が離れすぎていないか(眉間は目一つ分が理想です)
- 手が小さすぎないか(手は広げた状態で顎から眉間以上の大きさにしましょう)
- 首が細すぎないか(首は重い頭を支えています)
- 体の重心がずれていないか(上半身は腰で支えています。背骨はずれていませんか)
- 上半身のバランスは適当か(肩から腰まで約2.5頭身くらいにすると安定します)
- 下半身のバランスは適当か(足は思うより意外と短いです。長くても身長の半分にしましょう)
- なにをしているところ?(絵について説明できるようにしましょう。漠然と描くのはよくありません)
- 1m以上離れて絵を見ましょう(自分でおかしいと思う部分を書いておくとアドバイスしやすいです)
中級者用の例
こちらも同じです(出典)。
- 骨が過剰に曲がっていないか(例えば、体をひねるときは腰から回ります)
- 体全体のバランスはどうか(いろんな箇所を測ってみよう)
- 体に合った服を着ているか(体より小さい服はないですし、物理法則に逆らう服もありません)
- 感情があるか(表情だけではありません。手や体のポーズも合ってますか)
- 指が合っているか(右手と左手、私がよく間違えます!プロでもある意外な落とし穴)
- ごまかしている箇所はないか(わからない箇所は調べましょう)
- 前の絵と比べてみよう(自分でダメだと思ったら惜しいけどボツに)
- 線は綺麗か(迷い線などは消しましょう)
- 鏡の前で同じポーズをしてみよう (違和感を感じたらすぐ修正)
- 絵を上下反対から見たり、裏から透かしてみよう(目が絵に変に慣れると脳で修正されます)
サンプルコード
これはサンプルです。満点はS、7点以上はA、3点以上はB、それ以下はCで返すプログラムです。ワードプレスがある方はコピペして使ってください。ない方はコメントで投稿していただければ、記事でそのままプログラムを反映させ、投稿しますのでよかったらぜひm(_ _)m
参考プログラム:https://qiita.com/kitaokeita/items/80b11cf7b525d569ecb4
<ol>
<li>体も描いているか<input type="checkbox" id="check1"></li>
<li>顎が口の下にあるか <input type="checkbox" id="check2"></li>
<li>目と目が離れすぎていないか<input type="checkbox" id="check3"></li>
<li>手が小さすぎないか<input type="checkbox" id="check4"></li>
<li>首が細すぎないか<input type="checkbox" id="check5"></li>
<li>体の重心がずれていないか<input type="checkbox" id="check6"></li>
<li>上半身のバランスは適当か<input type="checkbox" id="check7"></li>
<li>下半身のバランスは適当か<input type="checkbox" id="check8"></li>
<li>なにをしているところ?<input type="checkbox" id="check9"></li>
<li>1m以上離れて絵を見ましょう<input type="checkbox" id="check10"></li>
<br>
</ol>
<input type="button" id="Button" value="送信">
<div><p><div id="output"></p></div>
<div>
<script type="text/javascript">
jQuery(function($){
$("#Button").click(function() {
var count = 0;
if ($("#check1").prop("checked")) {
count += 1;
}
if ($("#check2").prop("checked")) {
count += 1;
}
if ($("#check3").prop("checked")) {
count += 1;
}
if ($("#check4").prop("checked")) {
count += 1;
}
if ($("#check5").prop("checked")) {
count += 1;
}
if ($("#check6").prop("checked")) {
count += 1;
}
if ($("#check7").prop("checked")) {
count += 1;
}
if ($("#check8").prop("checked")) {
count += 1;
}
if ($("#check9").prop("checked")) {
count += 1;
}
if ($("#check10").prop("checked")) {
count += 1;
}
if (count >= 10) {
$("#output").html("<b>Sです。</b> 満点です。次のチェックシートを創りましょう。");
$("div b").append(document.createTextNode("!!!"))
.css("color", "black");
}
else if (count >= 7) {
$("#output").html("<b>Aです。</b> すごくよくできましたね。");
$("div b").append(document.createTextNode("!!!"))
.css("color", "blue");
}
else if (count >= 3) {
$("#output").html("<b>Bです。</b> よくできましたね");
$("div b").append(document.createTextNode("!!!"))
.css("color", "green");
}
else {
$("#output").html("<b>Cです。</b> もうすこし頑張りましょう");
$("div b").append(document.createTextNode("!!!"))
.css("color", "red");
}
});
});
</script>
</div>サンプルチェックリスト
- 体も描いているか
- 顎が口の下にあるか
- 目と目が離れすぎていないか
- 手が小さすぎないか
- 首が細すぎないか
- 体の重心がずれていないか
- 上半身のバランスは適当か
- 下半身のバランスは適当か
- なにをしているところ?
- 1m以上離れて絵を見ましょう
参考書籍・おすすめ書籍
クリストファー・アレグザンダー―建築の新しいパラダイムを求めて
クリストファー・アレグザンダー―建築の新しいパラダイムを求めて
パタン・ランゲージ―環境設計の手引
時を超えた建設の道
パターン・ランゲージ:創造的な未来をつくるための言語 (リアリティ・プラス)
パターン・ランゲージ:創造的な未来をつくるための言語 (リアリティ・プラス)
デカルトからベイトソンへ―世界の再魔術化
科学革命の構造
コメント
この記事へのトラックバックはありません。










この記事へのコメントはありません。